Hackadelic Codification
 This plugin provides tools to enrich posts and pages with specific JavaScript and CSS code. It is perfect for front-end developers to quickly setup demo pages in their blog, or any situation when CSS and JavaScript code is only needed locally, in a single post, so adding it the “official” way1 would be overkill.
This plugin provides tools to enrich posts and pages with specific JavaScript and CSS code. It is perfect for front-end developers to quickly setup demo pages in their blog, or any situation when CSS and JavaScript code is only needed locally, in a single post, so adding it the “official” way1 would be overkill.
Usage
After installing the plugin, two new meta-boxes will be added to the page and post editors: “Embedded JavaScript”, and “Embedded CSS”. Simply enter the code and save the post. Of course, you’ll have to actually know how and what to code in order to get an effect that makes sense. But when you do, this plugin will enable you to quickly put together some fancy dynamic HTML that fits nicely to the Web 2.0 trends.
Note: To get syntax-aware code editors, install the Hackadelic EditArea plugin.
Instead of long explanations, here is an example:
This is a sample paragraph, to which CSS style will be applied dynamically. The CSS and JavaScript needed for this are not external, but rather part of this post.
Make red Make blue
And here is the code:
The HTML code in the post:
<p id="sample">This is a sample paragraph, to which CSS style will be applied dynamically.</p> <input name="color" type="radio" value="red" /> Make red <input name="color" type="radio" value="blue" /> Make blue
The embedded JavaScript:
jQuery('input[type=radio][name=color]').click(function(){
jQuery('p#sample').removeClass('red blue').addClass(this.value);
});
The embedded CSS:
p.blue { color: blue }
p.red { color: red }
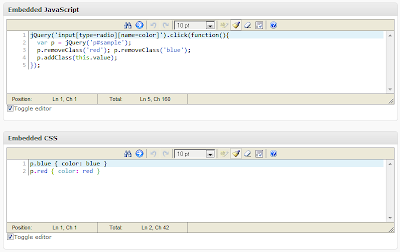
And here is how it looks in the dashboard (with the Hackadelic EditArea plugin installed):
- Usually, CSS and JavaScript code (and all code, for that matter), is kept separate from the content, in .css and .js files. [↩]







This is no longer working with WP 2.8.6. It used to work with an earlier version. What’s the latest version you’ve tested it with?
Kevyn, I tested it explicitly with 2.8.5 (as stated at the wordpress.org plugin page), but I had no problems with 2.8.6 either. My plugin table generator WordPress online tool is built with the help of this plugin.
What exactly is no longer working for you? How does it manifest?
novices my son and i. we need some codes customized that function simular like the website, wow-heroes.com please send me a personal reply to my email if ur not 2 busy. take care, talk soon.
Mike, please use my contact form if you want to get in touch privately.
(If you are a human, that is. One never knows these days. 😉 )
Are you sure? Maybe I’ve misunderstood something, but for me, on FF3, on this very page, it does not work (meaning: there’s no change in color or whatever when you click the radio buttons).
Abel, seems you had the “luck” to come back just when the plugin was inactive again. 😮
Check it out again. It will be active for some time now.
Ehrm… just like in the other post (here I am again, sorry), the example with coloring does not seem to work. I tried clicking “Make Red” and “Make Blue” in Firefox 3.0 and Internet Explorer 7. Is it supposed to work on this page?
Abel, it’s just because I’ve temporarily deactivated the plugin (as I’ve been doing some adjustments to the code). Now it should work again. Sorry for the inconvenience.