Hackadelic Series
The lightest WordPress Series Manager ever
- Only 18 kilobytes in code size.
- No extra database tables.
- No extra gimmick.
- Just serial writing.
Customizable text in the decorated series post indexes

Cool series administration interface

Features
- Resource-friendly. Avoids additional database clutter by utilizing custom fields.
- Editor-UI-agnostic. Avoids clutter of post editor UI by exploiting the existing custom field UI.
- Compatible with “Serial Posts” plug-in. Can be used as its complement.
- Lightweight. Only about 14 KBytes in size. (Compare that with about 90+ KByte of In-Series, or 190+ KByte of “Organize Series”)
- Builds on the popular Sliding Notes plug-in, hence re-using any existing Sliding Notes CSS styling
- Works out of the box (if Sliding Notes is installed)
- Ah, and did I mention it does not add extra database tables 😉
|
Main Features
|
News |
Installation
First, download the plug-in archive at wordpress.org. To install, simply unpack the archive into wp-plugins. This will give you two plug-ins: Hackadelic Series Admin and Hackadelic Series Front-End. The first implements the series administration (the so-called “back-end”), the latter represents the front-end, which automatically inserts a post series index in posts that are part of a series. (The reason why these are separate plug-ins is described in the plug-in announcement.)
CAVEAT: The Hackadelic Series front-end uses Sliding Notes to provide an ajax-style expandable series index. It therefore requires Sliding Notes to be installed (otherwise you’ll see the raw shortcodes only).
Configuration
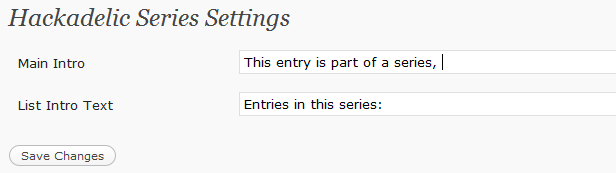
Settings
There are settings to adjust the text in the automaticfally inserted series indexes. These are mostly meant for adapting the front-end to languages other than English (but can be used to simply change the text to whatever you like, of course).
Visual Styling
The front-end (i.e. the series post index) can be styled using two CSS clauses. Here’s a sample CSS, which you can add to your stylesheet and customize to your liking:
div.hackadelic-series-info {
margin: 0 1em 1em 1em;
}
div.hackadelic-series-info.on-frontpage {
margin: -1em 1em 1em 1em;
}
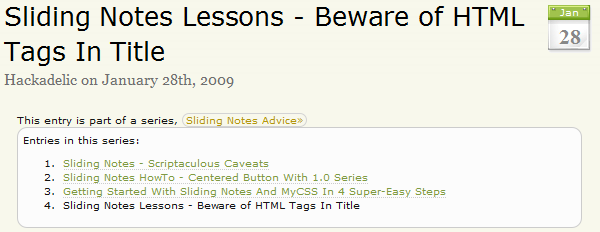
Usage
To make a post a member of a series, simply add a custom field with the key “series” (or whatever you configured in the series administration), and enter the name of the series as the custom field value. If the front-end plug-in is installed, you get fancy but unobtrusive series post indexes in your posts for free. (See an example.)
Usage with “Serial Posts”
If you are using “Serial Posts“, you’ll need to change the “Meta Key” to “Serial” in the “Series Administration”. You can do this at anytime without “loosing” your series. (So you don’t need to do it until you actually install “Serial Post”.)
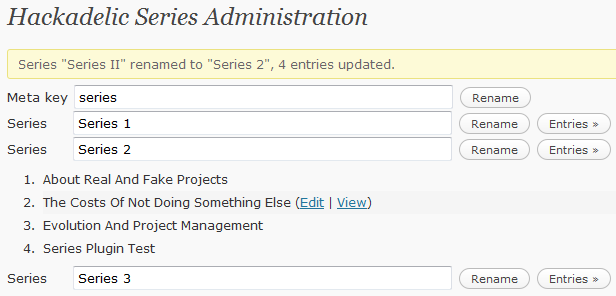
Series Administration
The series administration panel is found in the “Tools” menu (in WP2.7, in WP2.6 it is in the “Manage” menu).
It is primarily intended to rename individual series, but you can also view, and quick-jump to member posts of a series. You can also change the custom field key to use for series association.
Care must be taken though when renaming to an existing meta-key. Later renames would change all keys, including those that were not associated with a series.
A more thorough description, including a screen shot, is in the plug-in announcement.
Future versions will include a feature to mass-assign posts to series.
Further Reading
The plug-in announcement contains lots of useful information about and around the plug-in. So don’t miss it. 😉
Conclusion
This is the third in my series of plug-ins, all of which focus on supporting bloggers in provide their readers with a rich reading experience, while otherwise staying out of the their way. I hope you’ll find this one an equally useful and a visually attractive addition to your blogging toolbox.
Cheers and happy serial writing!
If you use this plug-in, please consider making a donation to support the further development. Donate whatever you feel appropriate. Any amount is appreciated.
Thank you.








After I initially commented I appear to have clicked on the -Notify me when new comments
are added- checkbox and now whenever a comment is added I receive 4 emails with the exact
same comment. There has to be an easy method you can remove me from
that service? Thanks!
Hi Hackadelic ,firstly thank you so much for your awesome plugin!
i have edited the css to make it looks nice.But somehow, i could only edit the css of the single article only,
and if i tried to edit the css of the frontpage, it doesnt work.I mean you say that to edit the css we could use these code right :
div.hackadelic-series-info {
margin: 0 1em 1em 1em;
}
div.hackadelic-series-info.on-frontpage {
margin: -1em 1em 1em 1em;
}
and this is what i have edited:
div.hackadelic-series-info {
margin: 10px 1em 1em 0em;
background-color:#e9f6f5;
border:1px solid #a9cac6;
padding:5px;
font-size:14px;
}
div.hackadelic-series-info.on-frontpage {
margin: 1em 1em 20px 0em;
background-color:#e9f6f5;
border:1px solid #a9cac6;
padding:5px;
font-size:14px;
}
so you could now go to http://www.malaysianextweb.com/2011/12/asas-html-permulaan/
and see that what i have edited is fine.but if you go to the frontpage and look at the same article, you will see that the css code that i have applied doesnt make the effect at all.
and i have checked the source code, and i notice the problem is that there is no such div tag with the class like “.hackadelic-series-info.on-frontpage”
so what happen?im trying to change your code but i until now i have no idea wheres the exact code to change.
please help me as soon as possible 🙁
thank you soo much.
I believe your theme displays just excerpts on the front page, so the whole series box is not rendered at all.
(In case of further requests, note that I the time I am able to spend on free one-on-one support is currently equal zero.)
I don’t understand any of this or even where to paste this in to begin. the plugins I’ve used don’t require messing with html which I’m not familiar with.
can you make it simpler? tanks. gabrielle
Hello, thank you for sharing this plugin
But I have some problems with implemanting it. I downloaded the plugin form http://wordpress.org/extend/plugins/hackadelic-series/, installed it, afterwords I installed Sliding Notes.
I made two posts with custom field valued as Serial and changed Meta Key to Serial, but still nothing happens. There is no table of contents in these two posts. However, I can see them as one serie in Hackadelic Series Administration page. What could be wrong?
Thank you!
Vladislav, and the URL’s to those posts?
Actualy, a complex solution is not an option after all… I might use your’s…
Simple, makes it very compatible with other plugins… 😉
A: Nope. But IMO there are other shortcode plugins you can use together with my series plugin.
RE: Can you name at least one, please?… to have a start… 🙂
A: What do you mean, “by a number”? Do you mean free positioning regardless of the publish date?
RE: Yes, a specific number… 1 , 2, 3 … to be able to order by something diferent then the publish date…
I will take a look at book authoring plugins that you recomanded to me…
Thanks!
Nickshor, I think the plugin I mention here, Serial Posts, offers some useful shortcodes.
FYI, you can always change the post date to change the series post ordering.
So, If I want to display all the posts from a series in a specific page or post, can I?
And, if I want to place it below post, how?
But what about posts, to order by a number ?
If I have more then 30 posts …like 100 …in a series… it’s to much to show once… maybe … a more link to a specific page …it’s a solution?
Your’s and Emmanuel Georjon’s plugin, togheter, could be the end of story for series plugins… in my opinion..
Hackadelic, you are a truly programmer… you want it simple… I’m looking for complex… nobody’s fault… 😉
Sorry for my english… I learn it from MTV, about 20 years ago :))
Thanks!
Salut!
Sorry Nickshor, if you are looking for complex solutions, you won’t any here 😉
Q: If I want to display all the posts from a series in a specific page or post, can I?
A: Nope. But IMO there are other shortcode plugins you can use together with my series plugin.
Q: But what about posts, to order by a number ?
A: What do you mean, “by a number”? Do you mean free positioning regardless of the publish date?
Q: If I have more then 30 posts …like 100 …in a series… it’s to much to show once… maybe … a more link to a specific page …it’s a solution?
A: That, and the question before, indicate that you might need a book authoring plugin, rather than a series plugin. Perhaps try looking for one? A series with 100+ posts may also indicate that it’s rather a category, not a series.
Am I the only one who can’t find an example anywhere of how to make a post part of a series?? I was expecting to see a shortcode example in one of these pages, but so far, nothing. Help, please!
Dave, read the usage instructions.
Now I told WP when the new article should be online, now it works fine. Thanks.
Thanks for this simple, but great Plugin. I found one (for me) unsolveable problem. I have a series an right know I am writing a new article, but it is not put on the end of the list (point 8) it is the first one…
Example:
1. older article
2. old article
3. actual article
I am writing a new one and I supposed to have:
1. older article
2. old article
3. actual article
4. new article
But I get:
1. new article
2. older article
3. old article
4. actual article
Thats weird… Some who can help me?
Marcel
One minor issue I noticed – if your series title includes a single quote (say an apostrophe), then it breaks the slider. Easy workaround of course – but it would be nice if there could be series names including an apostrophe. Thanks for all your great work!
Installed your plugin on WP 3.0 and all I’m seeing in the Settings is
Edit the meta key and “There are currently no series.”
Sliding Notes installed.
What am I missing?
Lgiac, see the usage description.
I get the same problem as ehamon, sanperrier and roydeanjr:
Fatal error: Call to undefined method HackadelicBase::HackadelicBase() in /home/menckeni/public_html/wp-content/plugins/hackadelic-series/hackadelic-series-core.php on line 90I can’t tell if/where the issue has been addressed. Many thanks.
Benjamin and all else: Thanks for the problem hint. It will be adressed soon.
i suspect that my comment has been overlooked by you. So i hope that you will see this comment here as a friendly reminder 🙂
Hi there,
really good plugin, I love it!
Unfortunately I am using the
p:first-letter css class. And now the first letter of the note that this entry is part of a series is big instead of the first letter of the entry itself.So I am not a coding-expert. Could you give me a advice how to fix that?
Tari, you didn’t write what properties you have styled for p:first-letter, but you need to unstyle them inside inside a slider panel. For example:
.hackadelic-sliderPanel p:first-letter { color: inherit; font-size: inherit }Of course, you need to adapt the above example to your own styling, and include your actual p:first-letter properties.
PS
Sorry for the delayed response. 🙂
Same problem:
Call to undefined method HackadelicBase::HackadelicBase() … line 90
Env:
ubuntu 10.04
apache 2.2.14
php 5.1.41-3ubuntu12
wordpress 2.9.2
theme wordpress default
Regards
same problem
Fatal error: Call to undefined method HackadelicBase::HackadelicBase() in X:\home\ayun1.ru\www\wp-content\plugins\hackadelic-series\hackadelic-series-core.php on line 90
Sanperrier, I think I will post a workaround for this problem soon.
Do your hackadelic series and sliding notes work with wpmu?
I tried to activate and got a fatal error:
Fatal error: Call to undefined method HackadelicBase::HackadelicBase() in C:\webs\mpiintranet\wp-content\plugins\hackadelic-series\hackadelic-series-core.php on line 90
Any ideas?
roydeanjr, seems like a PHP version/configuration problem to me. What PHP version are you on?
Okay the hackadelic front end wasn’t activated. I guess I missed that part. It’s showing up on the preview of the post. Is there any way to put the sliding note at the end of the post? If not that would be a nice update to be able to choose where it shows up. I seen something on the sliding note plugin I think where you were talking about short tags….so now my question is if I use the short tag will it show up where I put it and not at the beginning of the posts?
Calvin, currently series are listed at the top only. The next release will probably allow for moving the list to the bottom. Explicit positioning via a shortcode is not possible right now (at least not with Hackadelic Series alone).
Okay I created a series and I’m seeing other options showing up…but, now I have a question about the sliding notes. How do I configure it and how does it know to put the different post of the series on the list as it shows on your live preview? I’m slowly but surely grasping this please be patient with me.
Hey I just downloaded and installed both the required plugins and I’m lost. When I got to my wordpress backend and go to the plugin settings all I see is a option to edit the meta key. I’m a newb to writing series post and I’m too lost. Should I be using the Serial Posts plugin also? I was looking for a usage tutorial of some kind and to no avail couldn’t find anything. I really want to use this plugin but I’m lost. I have a question completely unrelated but is has to do with wordpress. When I updated to the newest version of wordpress my visual editor disappeared. It just shows the html editor. Any clue what the problem may be?
Calvin, easy, that’s perfectly OK. 🙂
There are two places in the back-end related to Hackadelic Series: One is in the options menu (general plugin options, ex. appearance), and one is in the tools. You are referring to the one in the tools. This one is for series administration. When you first install the plugin, you have no series yet, so it’s natural you don’t see a lot on this page. As you will define series, they will appear here.
You don’t need the Serial Posts plugin to use Hackadelic Series. All you’ve got to do is attach a “custom field” to your post (also known as meta-field, or meta-data) named “series” (or whatever you chose on the above page), and assign the series title to it. Refer to the WordPress documentation on how to work with custom fields.
The thing with your visual editor disappearing is weird, but I remember I’ve read it already happened elsewhere, upon some earlier WP upgrade. Alas I can’t recall the details any more. I have had some strange issues after my upgrade to 2.8, and I had to do a thorough cleanup of my installation and the database in order to get rid of them. I also offer a WordPress cleanup service to others.
I would like to have the series expanded when the page is loaded. Where in the code can I change it. Thanks. — Mark
Marc, I do not recommend forking the code locally, as you will lose changes when you next update. If you want to go that way nonetheless, have a look at “hackadelic-series-code.php”, line 132. (If you are using version 1.1.1, that is. In my development version, things look completely different already.)
Thank you for the hackadelic awesomeness! I love the simplicity of these plug ins. They work just as they should: intuitively.
However, I don’t know quite where to edit my css and the MyCSS plugin doesn’t work on my version WP.
Does it matter where I paste it?
I want to increase the bottom margin and change the color or make it stand out more somehow.
Thanks again!
Sherryayn, 1st let me tell you: I like the idea of your website, and your endeavor to become a “professional adventurer”. Best of luck to you on your journey. 🙂
MyCSS has a quirk where you have to manually create a my.css file in the plugin’s directory before you can edit it. (You’ll need FTP access for this.)
It doesn’t matter though where you paste the CSS. That is, it doesn’t matter to the plugin, but modifying the theme’s style.css file is not a recommended practice. (if you should ever update your theme, you’ll lose your changes.)
@Ego Ipse: You definitely stroke the wrong chord in the response you tried to post today, dude, and I’m not going to take it. Presumptuous and offensive comments have no place on my blog. They go straight to the trash can.
Good luck with my plugin… elsewhere.
::sigh:: I tinkered with it some and got it to work. I am really sorry I bothered you
Anyway, I love the plug-in and I really appreciate it. Thank you! 🙂
I read more carefully through the comments on the page, which has answered my question about listings through serial posts.
I am having trouble with your plug-in and I was wondering if you could help me.
I have created a series with the meta-key but the sliding note with the series info is not being put into my post automatically. It is supposed to do it automatically, right? If not what do I need to do to have it inserted?
I have the sliding note plug-in installed along with both series plug-ins installed. I am using the inove theme.
The site in question
I really like your plug-in, and I hope that I can get it working!
Also, I know that the plug-in was designed to work within a sliding note, but is there a way to show all the posts within a series in a list format much like the wp_list-categories() function? What about a way to display series in the sidebar?
No, I mean what I said and anything else. But don’t worry. Your apologies are welcomed.
Best regards and thanks again for the nice plugin…
Oh, Big Ego, so you are one of those guys who need to have the last word on a matter?
Well then it wasn’t a misunderstanding and there is nothing for me to feel sorry about. I withdraw my apology, and repeat the facts:
The dependency to Sliding Notes was stated here from the beginning, it’s always been in the same shape as it is now, and there has always been a clear notice at the plugin’s wordpress.org page about it. Hell even the initial announcement post says that.
Attempting to blame others for overseeing essential information is not very gentlemen-like. 😛
Just for the records… I never said the statement wasn’t there. I just said it was not as clear as it is now…
Thanks again for the nice plugin…
Oh, so you didn’t mean to say that the statement wasn’t clear, but that the dependency wasn’t clear to you… Sorry for the misunderstanding.
I got the plugin long ago, when the statement wasn’t as clear as it is now.
Anyway… Your plugin simply rocks. It’s smooth, non-invasive and nice-looking… It’s “insanely great”…
Thanks, Ego Ipse, I’m glad you like it.
But just “for the records”: The statement about the dependency on Sliding Notes was there from the beginning. 🙂
Nevermind… I installed your “slide notes” plugin and the “slider issue” got solved. It works nicely!!!. You can check it at
Ego Ipse, that happens when people don’t read instructions carefully. 😉
It is clearly stated that the plugin’s front end requires Sliding Notes.
What a pitty!! The plugin looks nice and useful. But I had the commented issue of “This entry is part of a series, [slider title="XXXX"]Entries in this series:
1. XXXXX
[/slider]
We had to opt for another plugin. But we’ll be looking around for an update with the bug solved.
I don’t want load the jQuery framework every load my website, can you write a small js can do 1 job just as slide notes plugins
Narga, currently you cannot hide the series selectively, nor there is a shortcode to position it freely, though the latter is in my agenda already.
I will certainly not reinvent the
wheel ofcode for sliding (unless you are willing to pay me for it).Hello,
Can I hide the series in homepage? Can I move it to any position by shortcode?
Hi Hackadelic
really great plugin! and works perfectly.
I only have one question.
Is there a way that I move the series list to appear at the end of the post content, not as it is now in the beginning?
thank you!
Veronique, not yet. But it’s on my agenda.
great, thanks. as soon as the plugin ignores blank series names, I can simply use the Series meta field that hybrid themes automatically integrate into the write post screen 🙂 no big deal here, but its neater not having to fiddle with custom fields.
the other series plugin I mentioned, is based on the built-in taxonomy, don’t worry I just thought I’d mention it.
oh, and what about this series plugin: http://wordpress.org/extend/plugins/series/ it takes a slightly different approach by not using meta fields but the built-in taxonomy.
oh, sorry, except for one thing: the Series meta tag is set for each post by the hybrid themes. so every article will have this meta tag, even if it is empty and it seems your plugin will then lump all those posts together into one series 🙁
could your plugin be “told” to ignore meta tags that are empty?
Thx. so I will now jsut go ahead and try to use the Series meta tag. didn’t know if there is more involved than the name of the meta tag…
I will enhance the plugin to ignore blank series names (I just don’t know when I’ll get around to it).
If another series plugin is based on a different concept than meta fields, it may coexist with my plugin, but they won’t cooperate.
oh, one more question: what about the option to hide the series information when on the homepage? my theme displays the entry up to the read more tag if present, so I can’t use the excerpt without modifyng the whole template, but wouldn’t such a feature be welcome?
besides, does your plugin also work together with the templates based on themehybrid.com? Those tempaltes, have a meta field called: Series, maybe have a look?
want to start a series now, and was wodnering about the order: I guess it will be sorted by publishing date, any chance to change the sort order of the posts inside a series?
Ovidiu, you can change the publishing date. There is no other way.
My theme displays up to the more-tag as well, and it works well.
You can adjust which meta field is uses in the plugin settings. That makes it compatible with any series concept based on meta fields.
Hi there,
I installed the plugins from wp, and while the index is building, i do not see any way to insert them into the entries. admittingly, it is before 10am so my brain is only in second gear. Any advice?
here is a 2nd entry in a series, that is built.
http://arielsilverstone.com/privacy/reading-tea-leaves-difference-between-old-and-new-cmr-rules-1-2/
Ideas?
I’m not sure if I know what you mean by “the index is building”.
Have you followed the usage instructions?
Just a heads up
Newish plugin WP-Announcements breaks Hackadelic series so that the series slider opens and is visible and a whole bunch of other plugins
I tried it then had to deactivate it quickly
nb also breaks toc and sliding notes
Thanks, DavyB.
Hackadelic,
Any suggestions on how to get the series to expand when the page loads? I see this was suggested in earlier comments but Im wondering if you have a temporary solution.
Kyle, currently there isn’t. It wouldn’t be too hard to add though, as Sliding Notes, which is used to display the series, has that feature already.
When time and priorities permit, I’ll add an auto-expand option.
real url: http://onlineparatodos.com/alfred-hitchcock-presenta-1%C3%9726/
thanks for all your support dude
OK, thx for the info, anyway, for now, i would like to fix a little problem i’ve with hackadelic-series and my style.
http://img4.imageshack.us/img4/9509/hackadelicproblem.png
Any idea how c’d i fix it? i’ve been working around with css, but cant get anything to fix, i hope you’ve some idea.
(The red area is the text of the post)
kud0gfx, it seems releated to CSS settings of the red area. I’d guess either the
floatordisplaysetting. I can’t tell more w/o a real URL where the effect can be observed.with navbar i meant sidebar, sorry for the typo
I mean if you’re in a post that is part of a serie, in the navbar i wish i could show the other posts part of that serie, is that possible with Serial post?
AFAIK Serial Posts is meant to do just that on singular pages. I don’t know it it will work in the sidebar. Please refer to the Serial Post desciption. (I’m not the author of Serial Posts.)
Is there a manualway to display the list?
I’ve free space in the sidebar, and I was wondering I could use this plugin http://wordpress.org/extend/plugins/side-content/installation/ to show the list of series in the navbar.
I haven’t been able to found how to display the list whitout the Front-end plugin
kud0gfx, what list do you have in mind? The front end displays a list of “sibling” posts – member of the same series, not a list of series.
Anyway, currently there is no manual way to display neither a list of series, nor a list of posts in a series. There is a Serial Posts plugin that provides a shortcode for the latter, but I don’t know if it will meet your needs.
I’m going to add shortcodes in the future that provide several listings. (Actually, I already use one to generate a list of recent release announcements, like on the TOC Boxes homepage 🙂 )
Nevermind Hackadelic, you can disregard that previous comment. I have the DB-Cache plugin installed & simply had to clear its cache & now I’m good to go.
Thanks again,
DebtFREEk!
Hello Hackadelic!
Unfortunately, I’m having the same issue as Owen M. I receive the following error message after enabling both plugins and adding my first post to a series:
This entry is part of a series, [slider title="31 Days to Build a Better Blog"]Entries in this series:
1. An Elevator Pitch for DebtFreeAdventure.com – Day 1 of 31DBBB
[/slider]
Thanks, your help is very appreciated.
DebtFREEk!
I’m trying to use the Hackadelic Series and Sliding Notes plugins on a WordPress MU site. I’m having a problem with the shortcode displaying. The series title is being displayed as:
This entry is part of a series, WordPress Beginner’s Guide» [/slider]
When I click on the series title, it does not expand. Instead the shortcode simply drops down to the next line like this:
This entry is part of a series, WordPress Beginner’s Guide»
[/slider]
Is this a compatibility issue (either with MU or my theme)? Any tips you could give would be helpful.
Thanks
Owen, I’ve tested the plugin with WPMU, it runs fine there, so it must be your theme.
Thanks for the quick response, I told you it was a stupid question!
stupid question, I added the css to my style css, but i cannot seem to change the color of the text “This entry is part of a series” to make it stand out more.. Any Idea’s I copied the “div.hackadelic-series-info on-frontpage into my style.css and added a color change but it does not change the color.
Sorry, not real good with css, but i do try.
Thanks,
Bob
Bob, simply add something like
color: red; font-weight: bold;to thediv.hackadelic-series-infoclause.Note that you must reset you browser cache for CSS changes to take effect.
May I ask how you got the fancy image/text rotation at the top of your “Hackadelic Series” page, containing among other things the text “# Resource-friendly. Avoids additional database clutter by utilizing custom fields.
# Editor-UI-agnostic. Avoids clutter of post editor UI by exploiting the existing custom field UI…”
Is that a part of your plugin? I found it to be a very cool effect!
Fird
Well, Fird, that’s what I do, yet another voodoo 🙂
Right now it’s a quick hack I’ve done specifically for my site. I’ll eventually turn it into a plugin.
Me again. I have ran into a small problem with the Series plugin. I added it to my site and created a series, no problem. But when I look at the front page, it is including my drafts and scheduled posts on the listing, and people can go to them and read them. This is, not how drafts or scheduled posts are supposed to work.
Tom, I noticed that myself recently, and I’m already about to release the bugfix, but thanks anyway. You are absolutely right on that. (Though I believe users won’t see your drafts when they have no permission, but a 404 instead. Not pretty, neither way.)
[…] Series administration Check out the plug-in homepage for in-depth information about the plug-in. …..read more Download Plugin! Version 1.0.0 Last Updated: January 31, 2009 Author: Hackadelic Visit […]
I missed the link, it blended into the background color to my eyes. But that fix took care of the problem. Now I can play with the CSS to get the look I want before trying to add it to my active site. Thanks.
Thanks for the answer to that. I will take care or it. But who is Fird, and where would I find out about his problem? Also, I fixed the error on my post. Sorry I did not see this before it went live.
Well, there’s a link to Fird in my prior comment, but I guess when viewed by email, it is not shown. Here it is again:
http://hackadelic.com/solutions/wordpress/sliding-notes#comment-152
[…] Hackadelic Series does almost exactly the same thing as Serial Posts, but slightly differently. The plugin generates a menu of related posts, defined by a custom field added to the post (Sound familiar? Great minds think alike.) the places the list in a collapsing menu at the top of the post. It has many of the virtues of Serial Posts, as well as adding a very nice back end for controlling your series and the meta fields. And the collapsing menu means even larger series, like these are starting to be, can be added to your posts without taking up too much room. […]
They are all expanded on my test blog. It is live there right now if you want to check it out. http://test.brincefield.net/
Tom, you are experiencing the same problem as Fird. Comment out the “.hidden” CSS clause in “/wp-content/plugins/shadowbox-js/css/extras.css” , and it’ll be O.K.
Yes it did. The meta name was changed and stuck, and it is working smoothly the way it is supposed to. Thanks for the quick fix.
I do have a suggestion you may want to consider. Add an option for the user to decide if he wants the menu expanded when it loads. Large series could really make the post long and hard to read if they are open automatically. This is especially the case on a front page, where you can have many posts from the same series at the same time.
Tom, thanks for your suggestion. For clarification though: It sounds as if the series menus were all expanded initially, but they are actually collapsed. Or at least they should be. If on your blog they’re not, then there’s a weird problem. If so, please let me know as soon as you have it live online so I can check it out.
[…] Just a short info: Today I released a new version of Hackadelic Series. It fixes a meta-key renaming issue that Tom reported to me. […]
True from your point of view. But I found the Serial Posts plugin first, and it gives me the shortcode that means I can put the listing exactly where I want it in my post. Your plugin lets me collapse it neatly without having to code the CSS myself, and makes the administration easier on the backend. And your own post says that Serial Posts was already out when you went to put out yours.
They are both nice plugins that can stand on their own. But together they each add to the other.
Tom, that was exactly my intention: To enable synergy between the two plug-ins, so that users don’t need to decide between one or the other, but can use the one and the other at the same time.
So did my fix work for you?
I found the Serial Posts plugin and yours, and decided to give them a try in tandem. I installed the Serial Posts plugin on my test blog and messed with the CSS for while. Now I am trying to add yours and it will not work. I change the meta name to Serial and it finds the series I set up for Serial Posts. When I do anything else, like rename that series, or go to one of those posts, the meta name changed back to series. I don’t have a series set up, so it finds nothing.
I set up a series, with that for the meta name, and it showed up on the posts. If I go to the admin section it shows there. But if I change the meta name, that works on the post, but not in the admin. So I once again have nothing showing.
This is frustrating because while Serial Posts does most of what I want, your plugins ad some nice features to it.
Tom, thanks for your feedback. Problem found and fixed. I’ll be releasing version 1.0.1 any minute.
If I may point this out to you:
Serial Posts has only one feature, and it is to provide a “series table of contents” (i.e. a list of posts belonging to a series) based on a post’s custom field. It uses the shortcode technique to do so. Hackadelic Series provides a “series table of contents”, too, but it is automatically inserted in every member post, and is styled differently. In addition though, Hackadelic Series also allows to effectively manage your series. As such, it is a complete solution, and does very well on its own. So from my view point, it is Serial Posts which provides a nice addition to Hackadelic Series, not the other way around.
[…] Hackadelic Series Med Hackadelic Series plugin kan ni enkelt skapa serier av era blogginlägg. Ett väldigt litet plugin, bara 14 kb, och det behövs inga extra databas tabeller. Fullt av användbara funktioner. Se demo här. […]